Blog: Google Core Web Vitals | OrbitWeb
Rigo Guadron / May 31, 2021

Google has announced a new ranking factor: Core Web Vitals that will officially be used for ranking pages in June 2021 and beyond.
This Google-announced algorithm change comes with some details you definitely should know.
In this post, we will answer some of the most common questions regarding Core Web Vitals.
What are Core Web Vitals?
Core Web Vitals are a set of specific factors that Google considers essential in a webpage’s overall user experience.
Did you know making your website fast will help make your website successful?
Estimates are that for every additional second your website takes to load, 20% of your visitors will leave. The worst part is you won’t even know that they left since your analytics program wouldn’t have kicked in yet. Site speed is a silent traffic killer. But beyond keeping people on your website, site speed is an integral part of ranking well.
What are the advantages of Core Web Vitals?
We now have an obvious set of metrics to optimize their sites against. Google considers these metrics to be a part of their page experience score. There Core Web Vitals is basically how Google interprets how usable your website is.
What are the three Core Web Vitals?
Core Web Vitals consist of three specific page speed and user interaction measurements:
1. LCP (Largest Contentful Paint)
2. FID (First Input Delay)
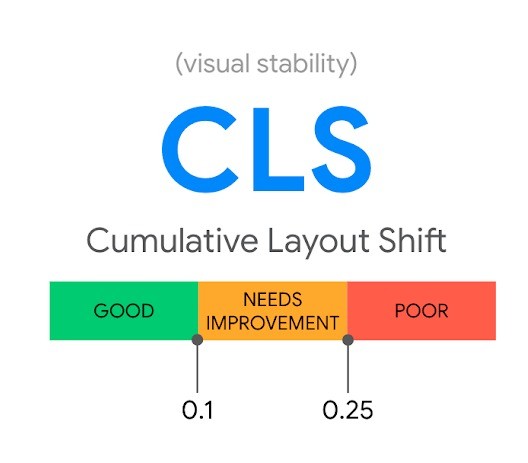
3. Cumulative Layout Shift.
.jpg?alt=media&token=5f8fbfd2-74de-4ca3-bf89-9eea5966fc22)
What is Largest Content Paint?

Largest Contentful Paint, or LCP, measures the loading performance of the page. LCP metric reports the render time of the largest image or text block visible within the viewport relative to when the page first started loading.
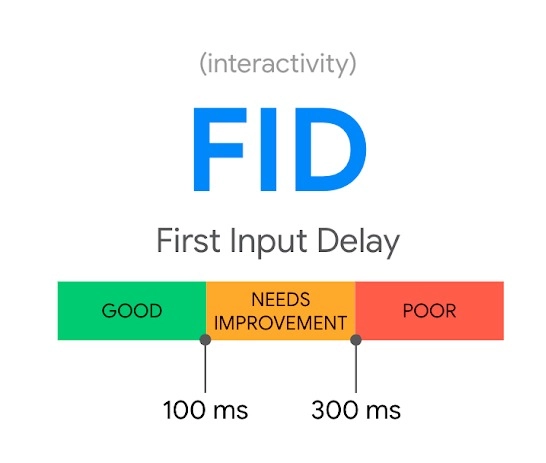
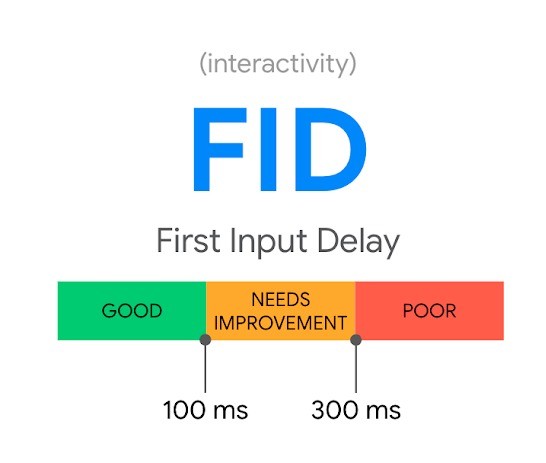
What is First Input Delay?

First Input Delay, or FID, measures how long it takes for the site to react to the first interaction (looks at how long it takes for the server to respond to a request). A good grade here gives the user a sense that a site is quick to react to input and, therefore, responsive.
First Input Delay, or FID, measures how long it takes for the site to react to the first interaction (looks at how long it takes for the server to respond to a request). A good grade here gives the user a sense that a site is quick to react to input and, therefore, responsive.

First Input Delay, or FID, measures how long it takes for the site to react to the first interaction (looks at how long it takes for the server to respond to a request). A good grade here gives the user a sense that a site is quick to react to input and, therefore, responsive.

First Input Delay, or FID, measures how long it takes for the site to react to the first interaction (looks at how long it takes for the server to respond to a request). A good grade here gives the user a sense that a site is quick to react to input and, therefore, responsive.